本文最后由 森林生灵 于 2020/07/20 11:30:36 编辑
近日正在着手重构博客主题,记录一下根据背景图片色调动态调整导航栏文字颜色的原理。
首先需要将导航栏对应的背景图片区域图像绘制到 canvas 画布上,再通过 canvas 获取对应区域的图像数据。
function getImageData(imgSrc, width, height, fn) {
let image = new Image;
image.src = imgSrc;
imgSrc.startsWith("data") || (image.crossOrigin = "Anonymous");
image.onload = function () {
0 === width && (width = image.width);
0 === height && (height = image.height);
let canvas = document.createElement("canvas"),
context = canvas.getContext("2d");
context.drawImage(image, 0, 0, width, height);
fn(context.getImageData(0, 0, width, height).data)
};
}统计图像区域内的像素颜色分布并按出现次数排序,次数最多的即为图像的主要构成颜色。
function getImageColor(data) {
let colors = {};
for (let i = 0; i < data.length; i += 4) {
let alpha = data[i + 3];
if (0 !== alpha) {
// [i, i+3)
let arr = Array.from(data.subarray(i, i + 3));
if (-1 === arr.indexOf(void 0)) {
let rgb = (255 !== alpha ? "rgba(" + arr.concat([alpha]).join(",") + ")" : "rgb(" + arr.join(",") + ")"),
color = {R: arr[0], G: arr[1], B: arr[2], A: alpha};
colors[rgb] ? colors[rgb].count++ : colors[rgb] = {rgb: rgb, color: color, count: 1}
}
}
}
// sort
return Object.values(colors).sort(function (a, b) {
return b.count - a.count
})
}获取主要构成颜色的灰度
对于饱和度和明度相同的不同色相的颜色其亮度可以使用灰度描述。


由心理学公式可以计算出不同颜色的灰度。
function grayscale(color) {
return (0.299 * color.R + 0.587 * color.G + 0.114 * color.B) / 255
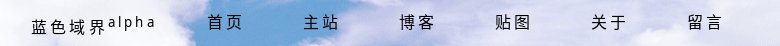
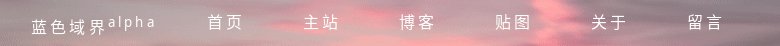
}对于灰度较深的底色前景取白色,反之则前景取黑色,从而可以形成较强的对比度,使文字更易识别。
let color = grayscale(rgbs[0].color) > 0.5 ? '#000' : '#fff';
效果

参考资料
https://en.wikipedia.org/wiki/Grayscale
https://blog.walterlv.com/post/get-gray-reversed-color.html
本文标题:根据背景图片色调动态调整文字颜色
版权声明:本文使用「署名-非商业性使用-相同方式共享」创作共享协议,转载或使用请遵守署名协议。
相关文章
上一篇:nsq 在 golang 中使用

